
Olá, seja muito bem-vindo ou bem-vinda ao meu site portfólio!
Sou um jovem estudante de programação que quer se tornar um desenvolvedor web, em busca de experiência e oportunidades na área de Front-End, interessado em aprender HTML, CSS e JavaScript.
Tenho alguns projetos feitos, gosto muito de fazê-los além de adquirir experiência consigo mostrar um pouco do meu potencial com eles.
Projetos
Aqui eu compartilho os meus projetos que eu fiz por conta própria ou que eu ajudei a fazer, a maioria dos projetos foram desafios tirados do site chamado front-end mentor.

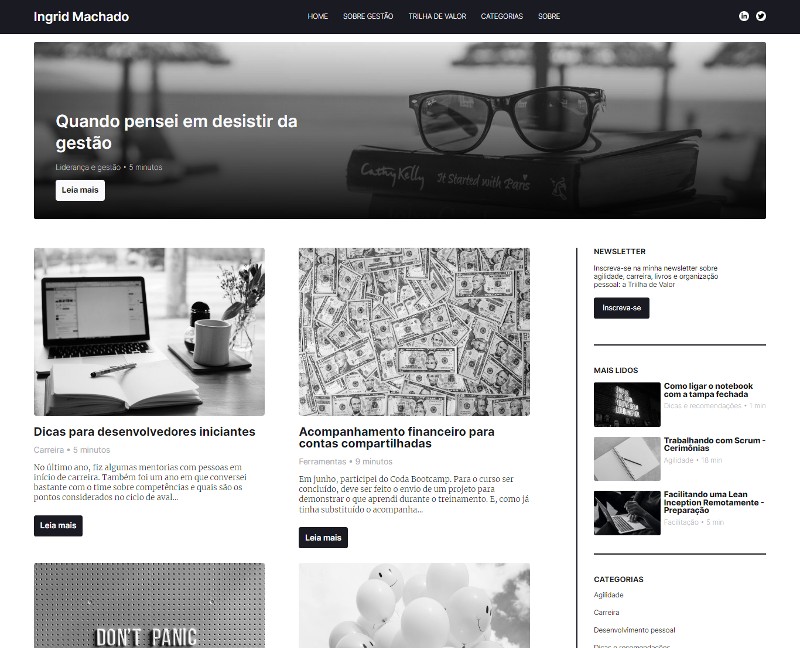
ingridmachado.net
O maior projeto até então que eu participei, fui responsável em transformar o design inicial em código HTML, CSS, JavaScript, foram mais de 6 páginas criadas incluindo um design para dispositivos mobile.
Visitar Site
Laserpoint-3D.com
Laserpoint-3D é um site industrial feito em Wordpress com o tema Astra, nesse projeto fui responsável em desenvolver um site completo para a empresa Laserpoint-3D.
Visitar SiteOutros projetos
Outros projetos que eu também desenvolvi, gosto muito de fazer eles pois ganho muita experiencia quando faço, sempre tentando fazer eles de uma forma que me ajude a evoluir as minhas habilidade como programador.

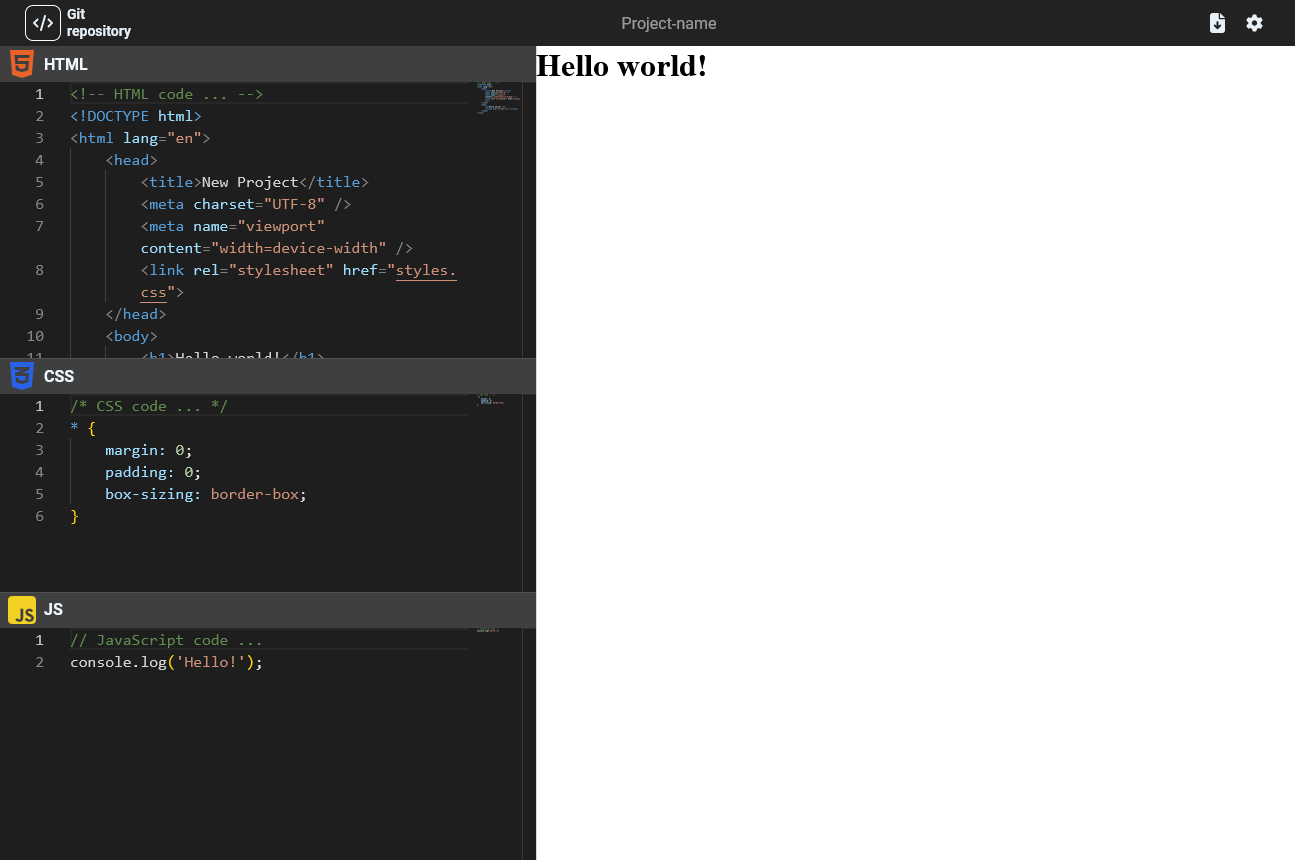
Web Code
Web Code é um projeto inspirado no CodePen, que oferece aos usuários a possibilidade de criar páginas estáticas utilizando HTML, CSS e JavaScript de forma intuitiva. Além disso, é possível baixar o projeto completo em um arquivo ZIP compactado, facilitando o compartilhamento e a reutilização do código.
Visitar Projeto Repositório
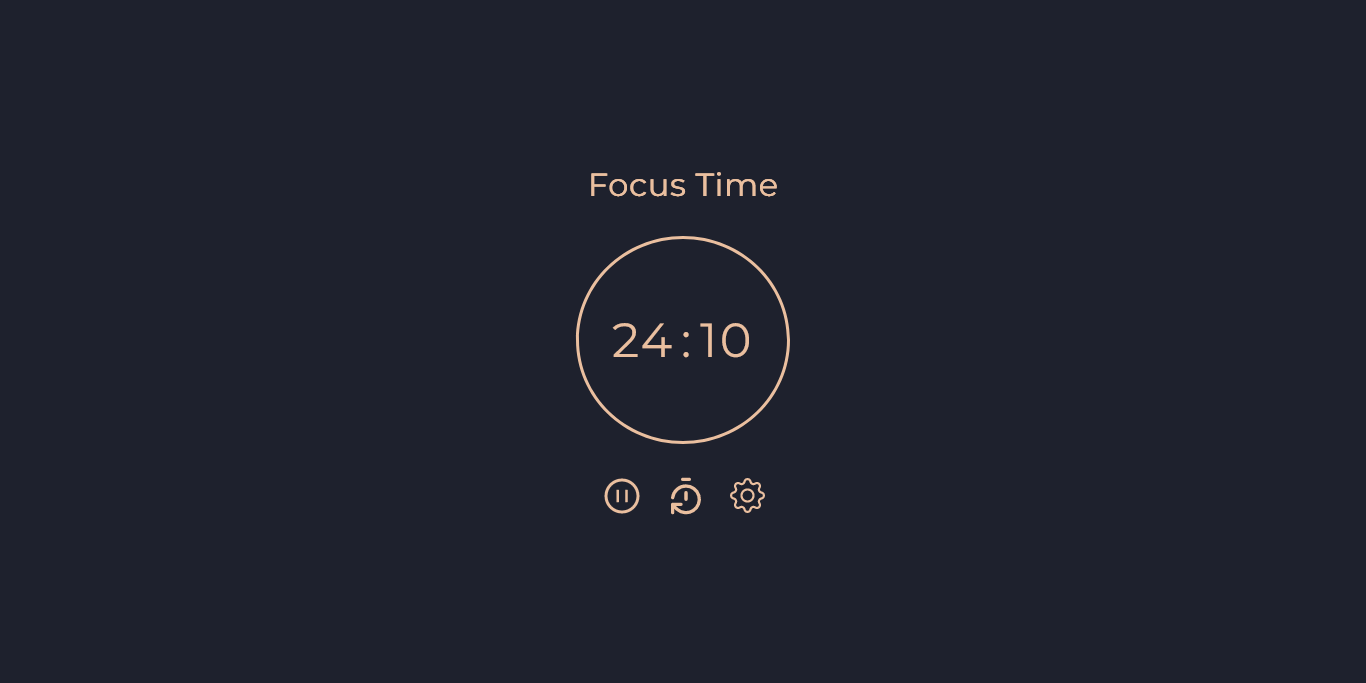
Simple Pomodoro
Este é um projeto de Temporizador Pomodoro construído usando React. Possui várias configurações ajustáveis e pode ser iniciado, pausado e redefinido. Um som de alarme é tocado quando o temporizador chega a zero.
Visitar Projeto Repositório
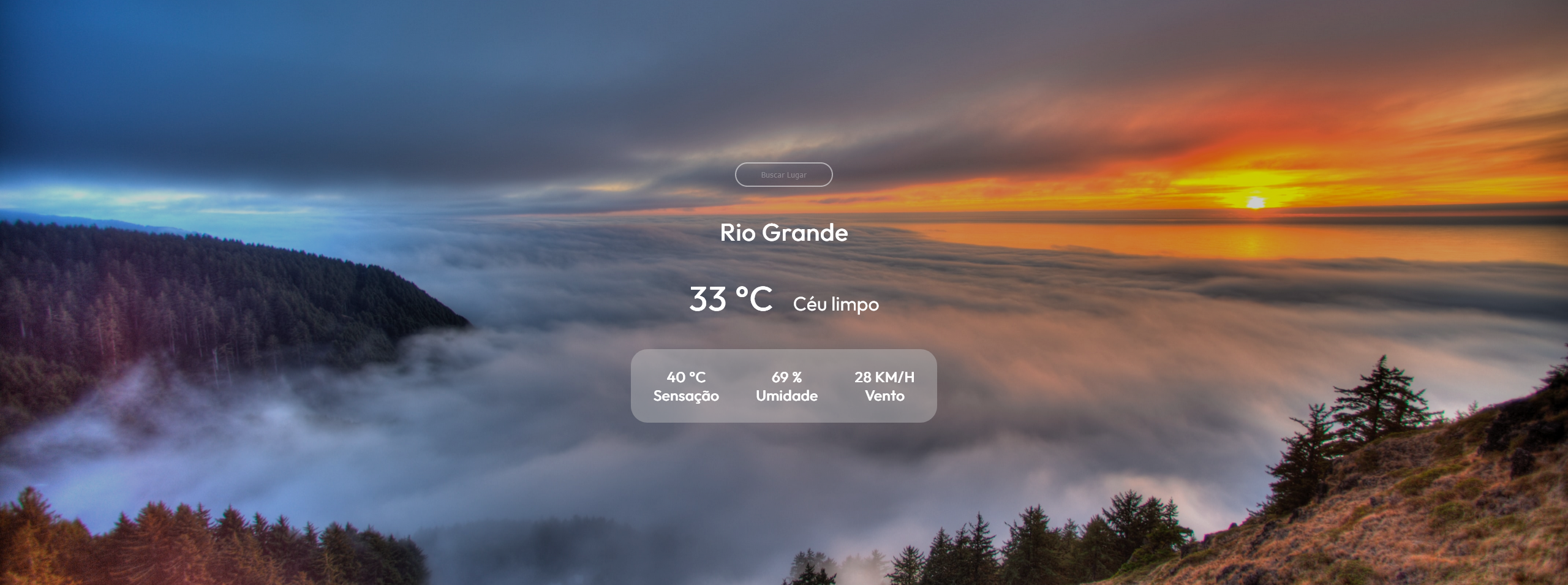
Clima-Tempo
Esse é um projeto feito em React.js e Node.js, ele consiste em mostrar o clima da região que o usuário desejar. Sendo um dos projeto que me introduziu no React.js e no Node.js, gostei muito de faze-lo.
Visitar Projeto Repositório
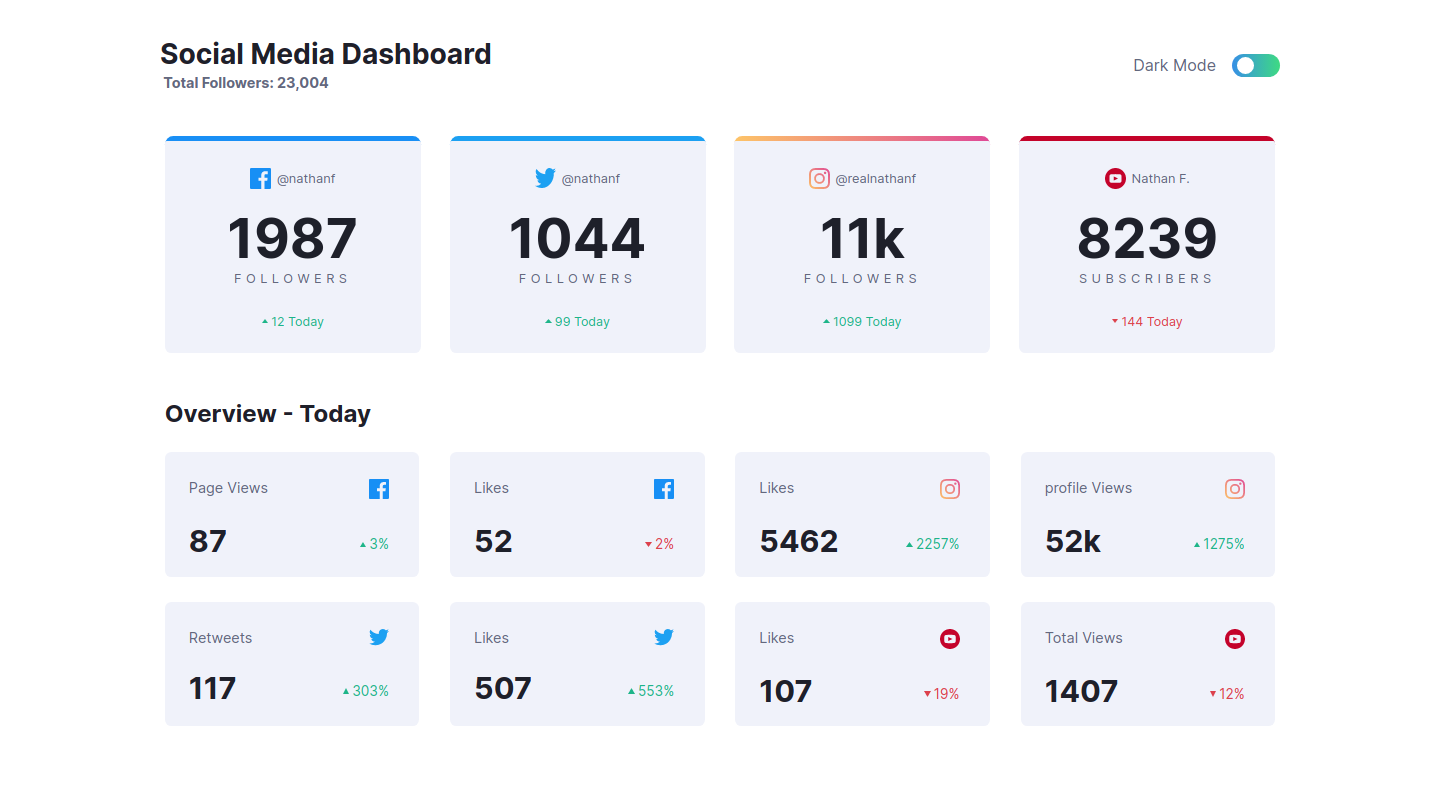
React Social Media Dashboard
Este desafio feito em react foi tirado diretamente do site frontendmentor.io, sendo o meu primeiro contato com a ferramenta react, aprendi muita coisa fazendo o desafio.
Visitar Projeto
Theme switcher
Este é um projeto foi tirado do site da Rocketseat, o projeto consiste em o usuário poder escolher dois tipos de temas sendo eles um tema claro e outro escuro, com todo o conhecimento adquirido nesse projeto adicionei um novo tema que pode ser utilizado nesse site portfólio na parte do cabeçalho, esse projeto foi feito em HTML, CSS3 e JavaScript.
Visitar Projeto
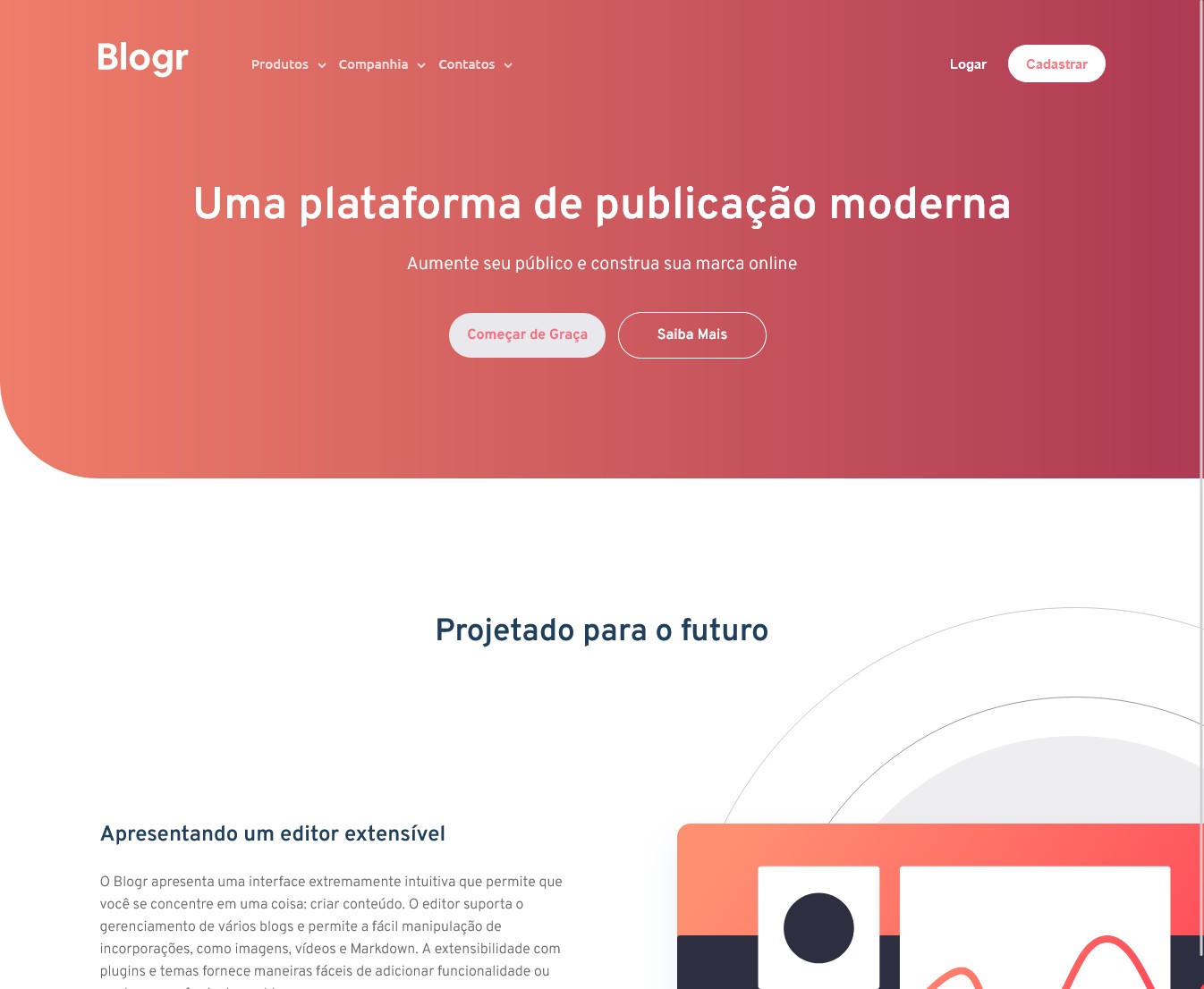
Landing page
Uma landing page simples mas bem estilizada, aprendi bastante com esse desafio, esse projeto foi feito totalmente por mim com HTML, CSS, JavaScript.
Visitar Projeto
Carrossel
Este é um projeto de carrossel que eu montei para ilustrar um pouco das habilidades que estou adquirindo, esse pequeno projeto foi feito em HTML e CSS3.
Visitar Projeto
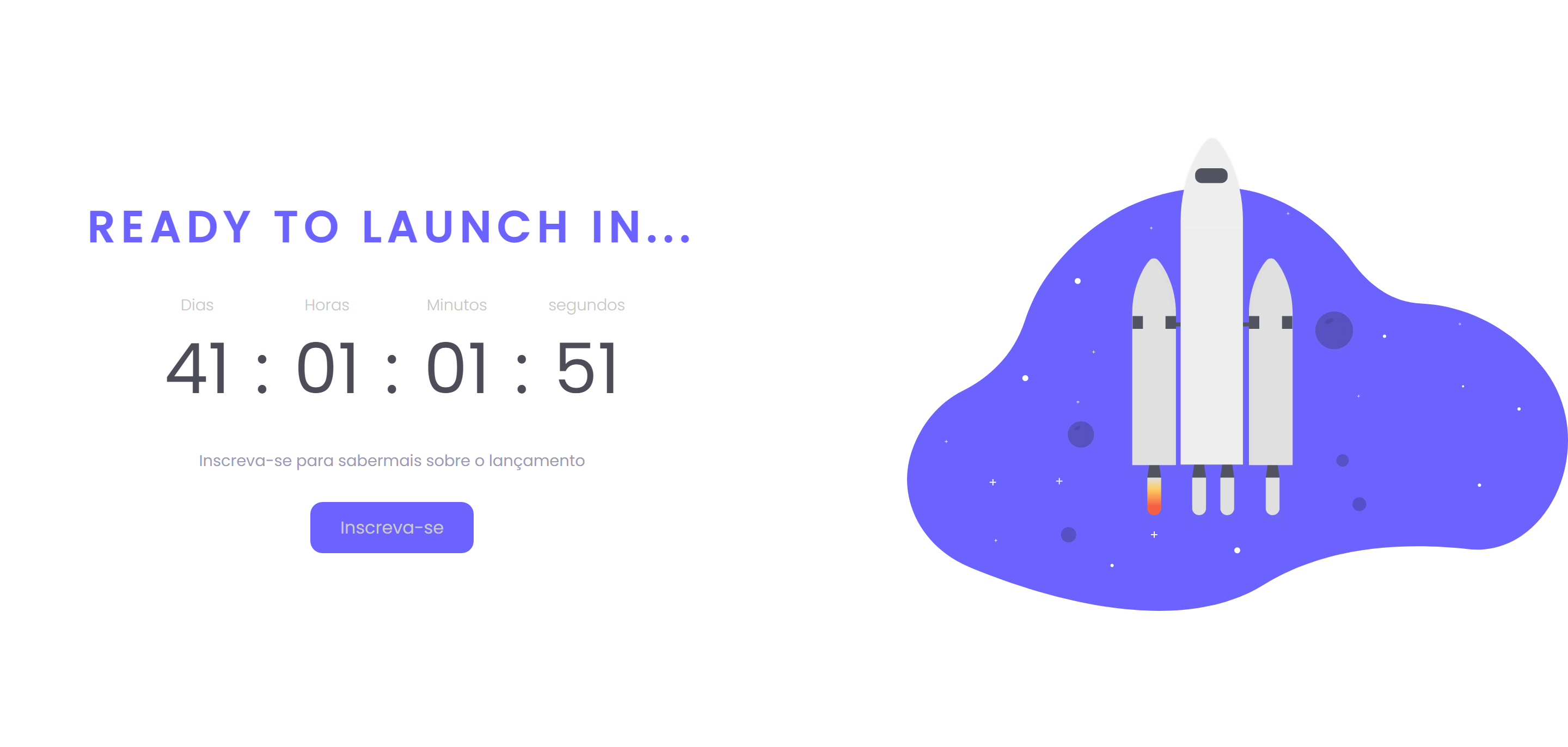
Countdown timer
Este é um desafio que eu tirei do site da Rocketseat, me ajudou a melhorar minhas habilidades ampliando meu conhecimento em JavaScript. O projeto foi feito em HTML, CSS3 e JavaScript.
Visitar Projeto
Huddle landing page
Esse é mais um projeto/desafio que eu tirei do site frontendmentor.io, mas fiz ele de uma forma um pouco diferente, a construção dele é feita como o metodo mobile first, fiquei feliz com o resultado obtido nesse desafio, cada vez mais estou progredindo nos meus estudo em programação Front-End, este projeto foi feito em HTML e CSS..
Visitar Projeto
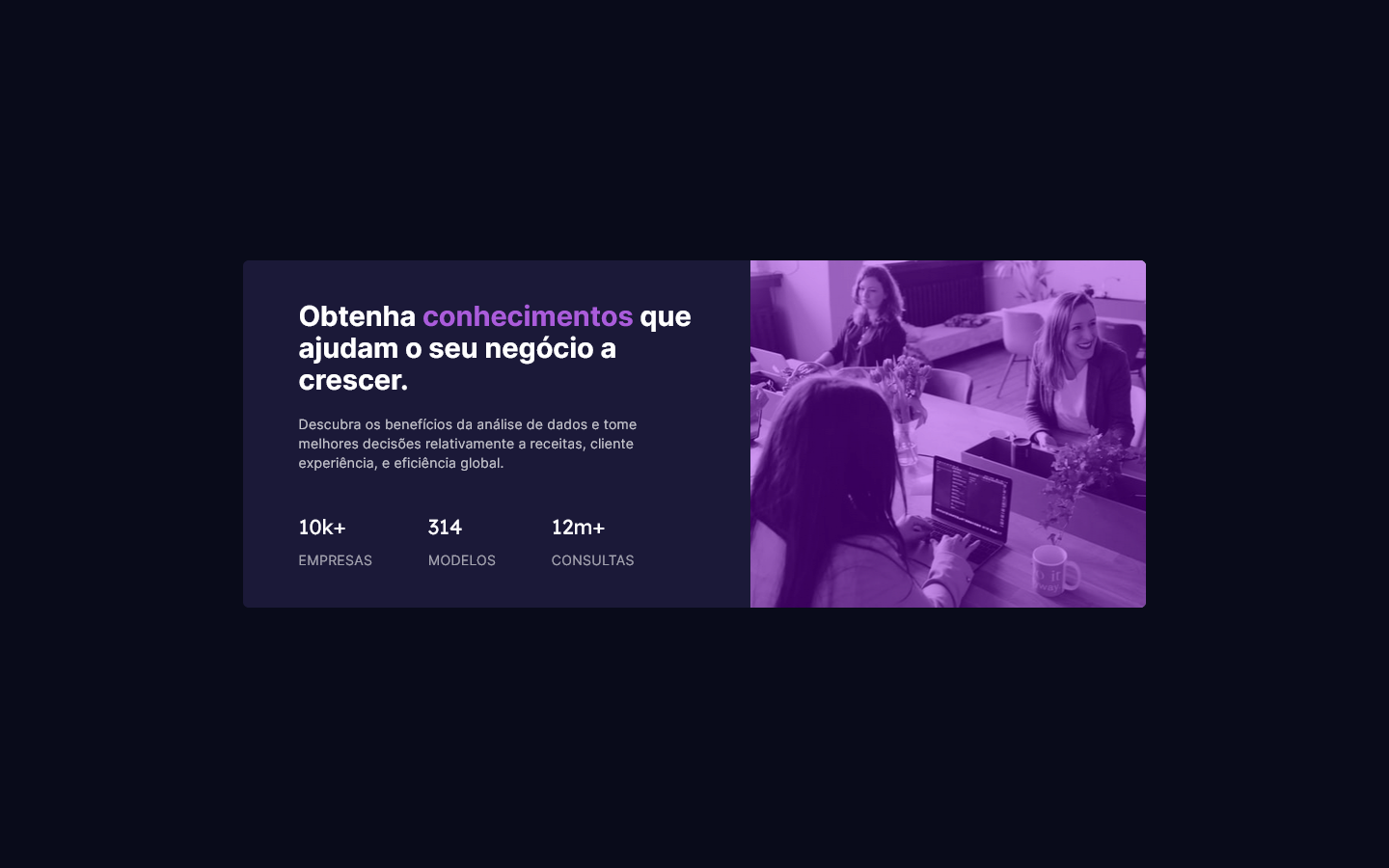
Cartão componente status preview
Esse é um projeto/desafio que eu tirei do site frontendmentor.io, Um componente simples mais bem bacana, esse desafio foi feito por mim em HTML, CSS.
Visitar Projeto
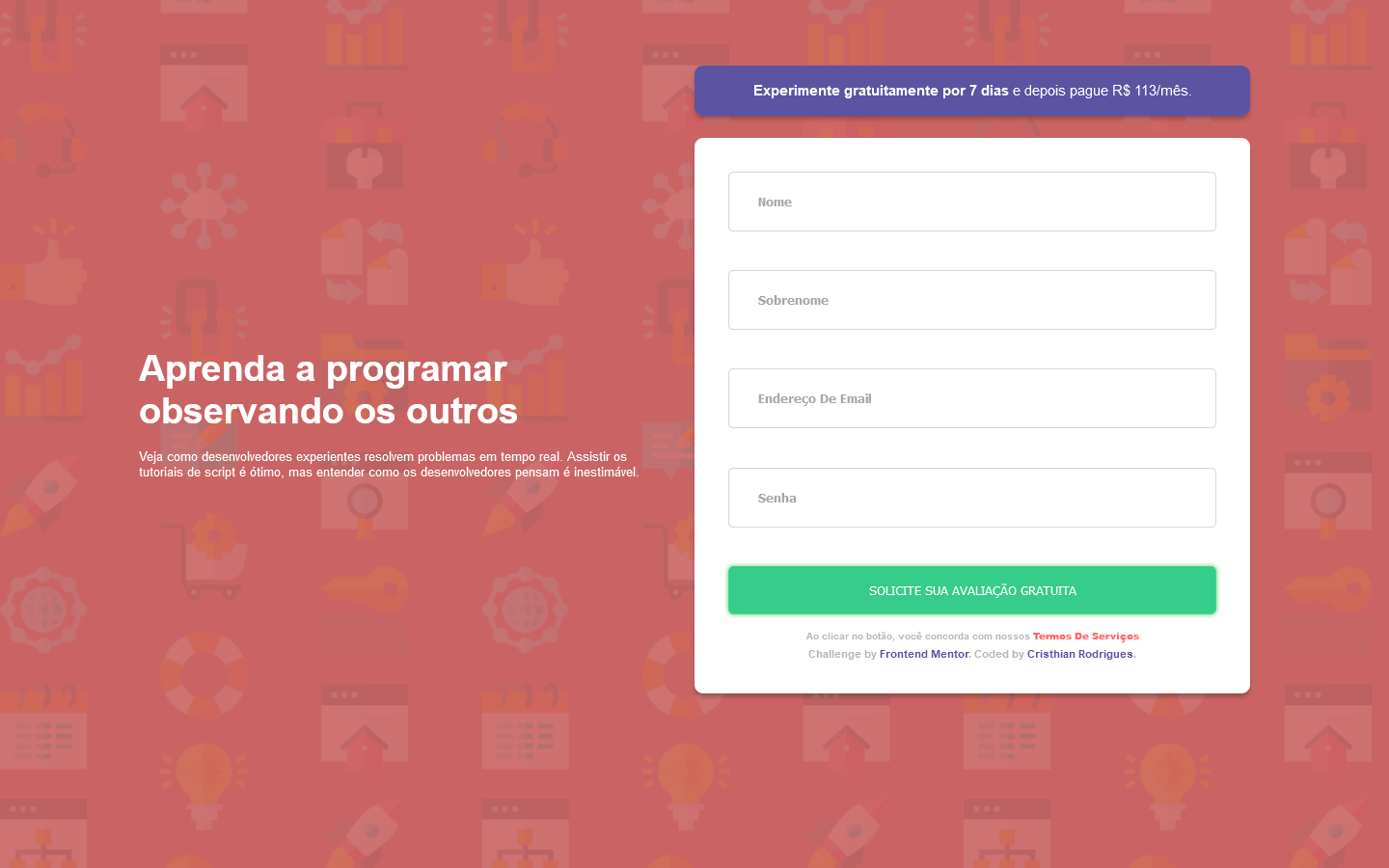
Formulário
Este é um projeto/desafio que eu tirei do site frontendmentor.io, um formulário simples mas bem estilizado, este projeto foi feito totalmente por mim em HTML, CSS, JavaScript.
Visitar Projeto
Slider testemunhal
Esse é um projeto/desafio que eu tirei do site frontendmentor.io, um tipo de slide testemunhal que corresponde bem a qualquer tela, esse desafio foi feito por mim em HTML, CSS e JavaScript.
Visitar Projeto
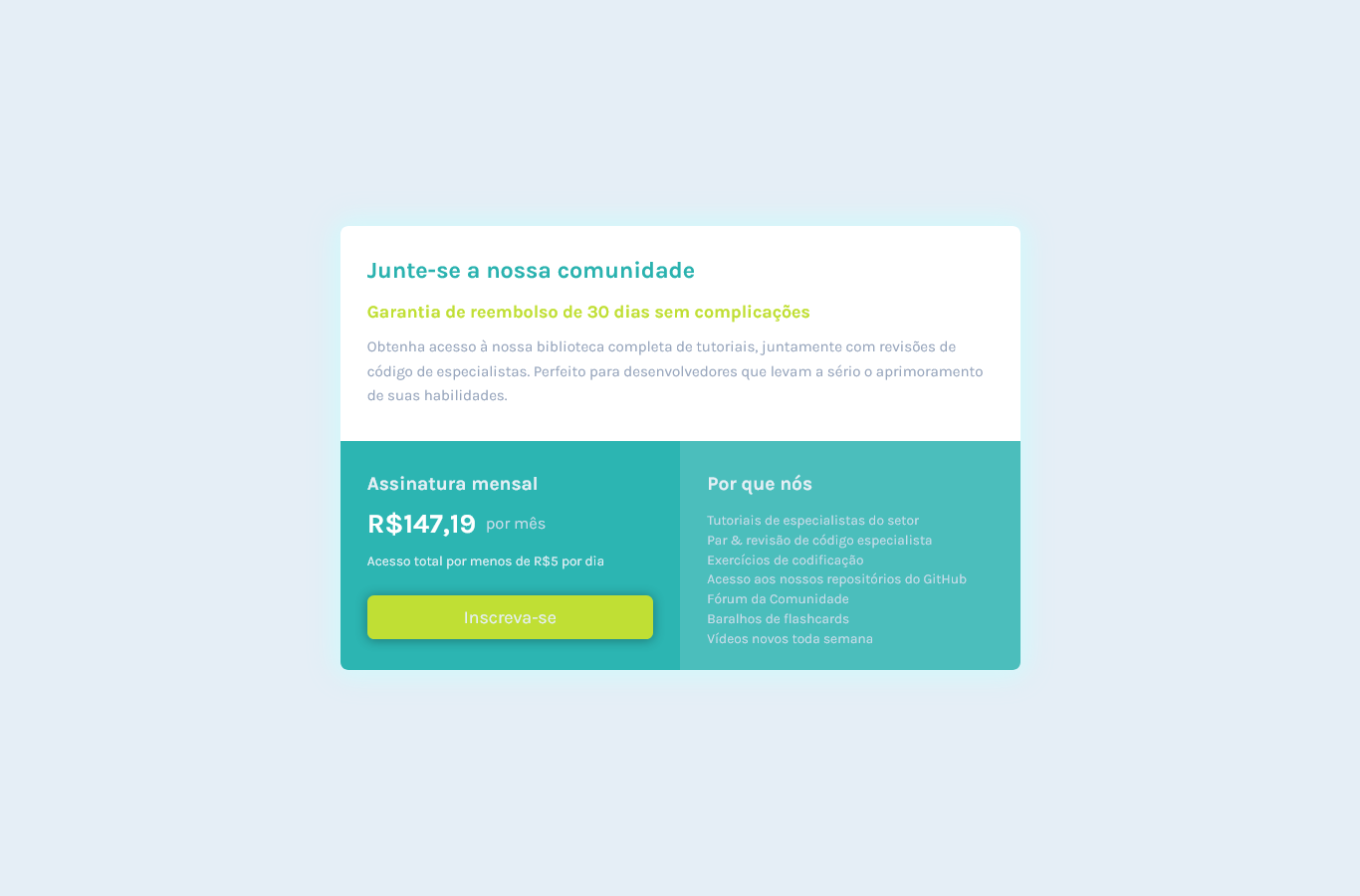
Componente grade de preço
Este desafio/projeto foi tirado do site frontendmentor.io, um componente de preço simples mas bem estilizado, ele foi feito um pouco dierente de como eu costumo fazer sendo contrudido com o display: gred, achei muito bom o resultado do desafio, ele foi feito inteiramente em HTML e CSS.
Visitar Projeto
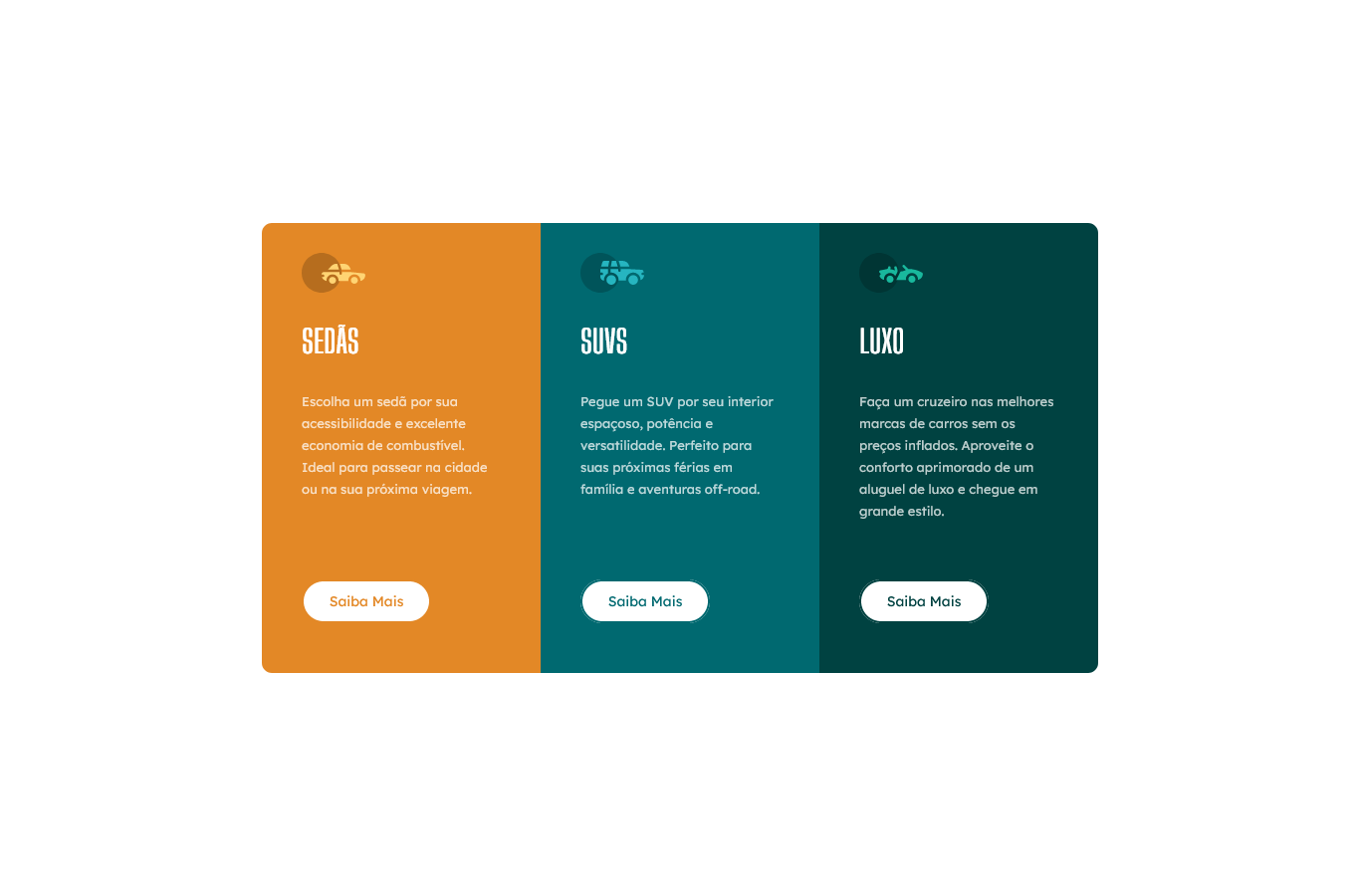
Cartões componente
Este é mais um projeto/desafio que eu tirei do site frontendmentor.io, são três cartões um do lado do outro com responsividade, a parte de front-end foi feita totalmente por mim com HTML, CSS.
Visitar Projeto

